三、配置和使用插件
Contents
三、配置和使用插件#
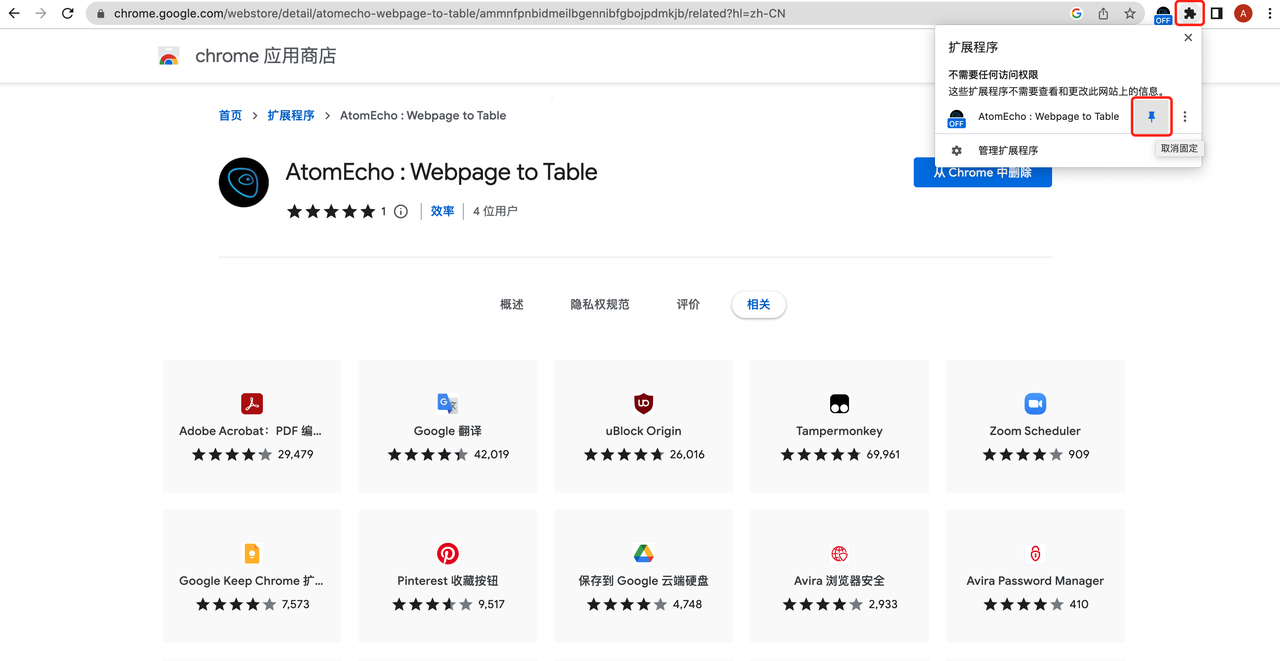
第一步:固定并开启插件#
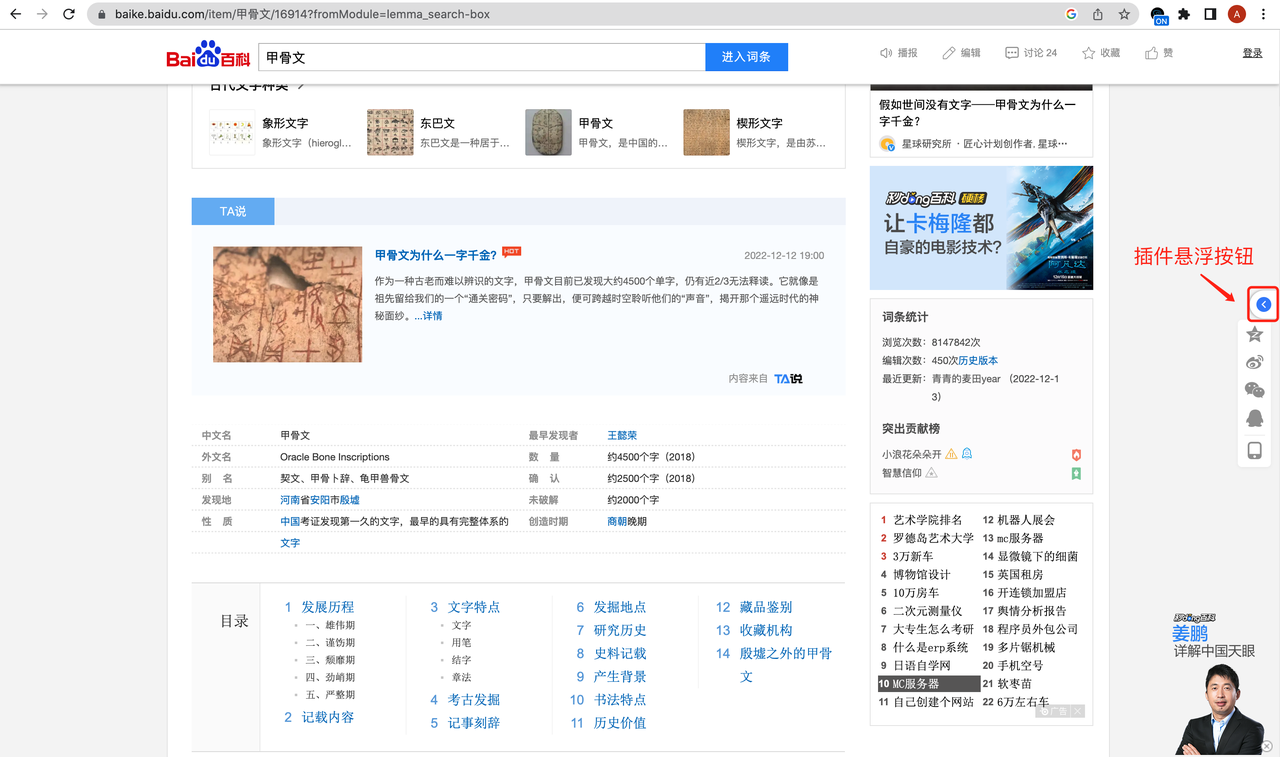
点击图中标红的按钮,固定插件位置。

点击浏览器右上角插件图标,可以切换开启或关闭插件,其中,“OFF”表示插件关闭,“ON”表示插件开启。打开浏览器后首次开启插件,会跳转到数据中台登录页面,若没有账号需要注册。登录之后即可使用插件。


正常开启插件之后,可以看到,插件的悬浮按钮已经出现在浏览器右侧边栏。

第二步:数据中台创建表格#
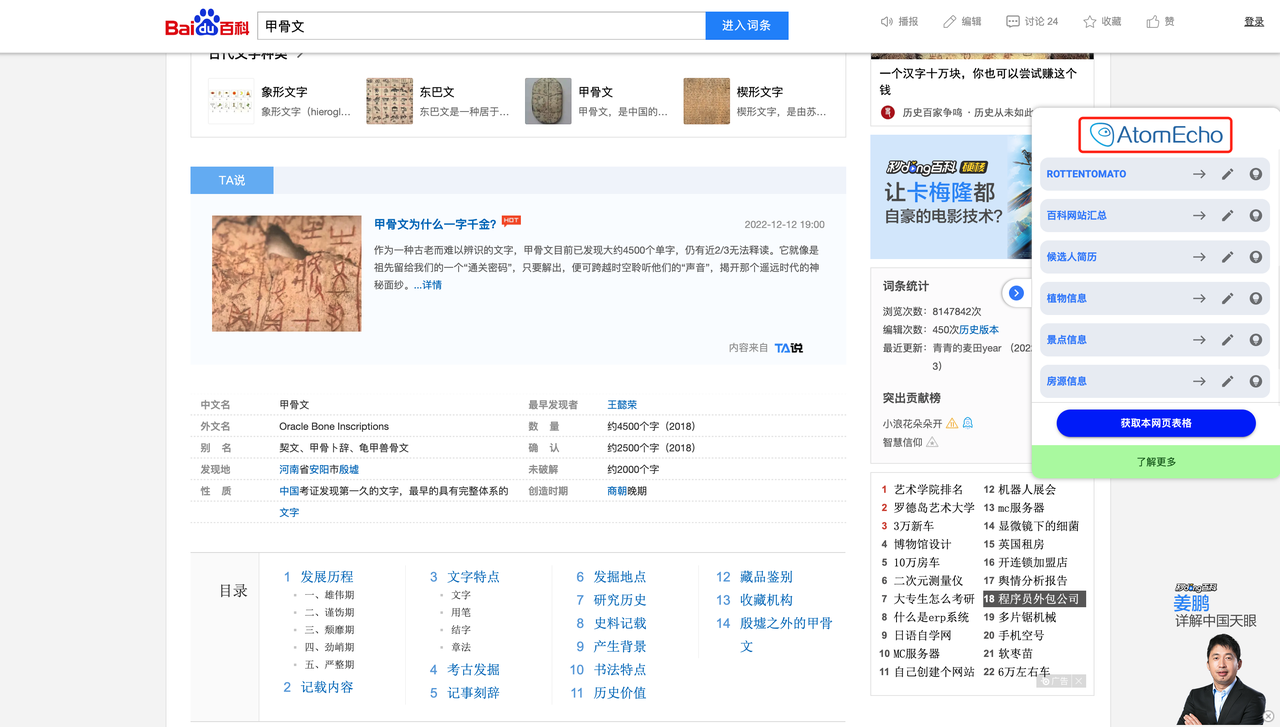
点击悬浮按钮可以显示完整的插件功能界面,点击“AtomEcho”图标,可以跳转到数据中台页面。

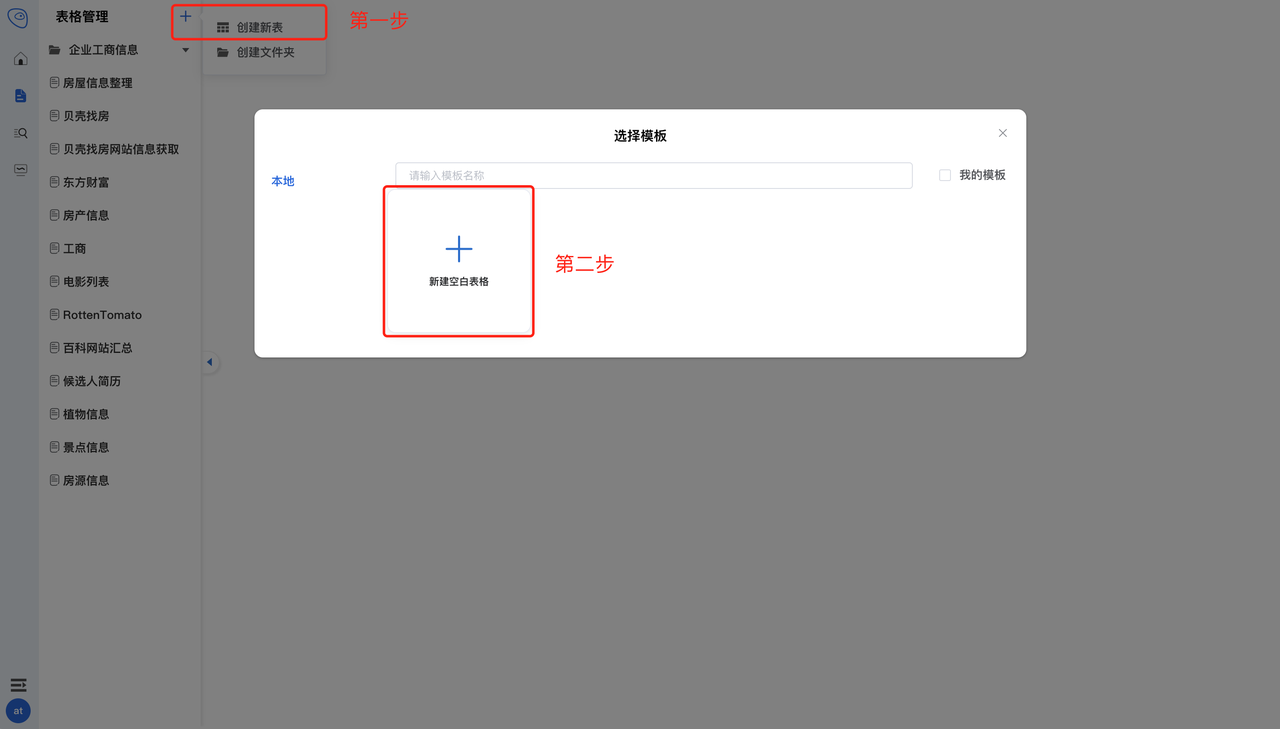
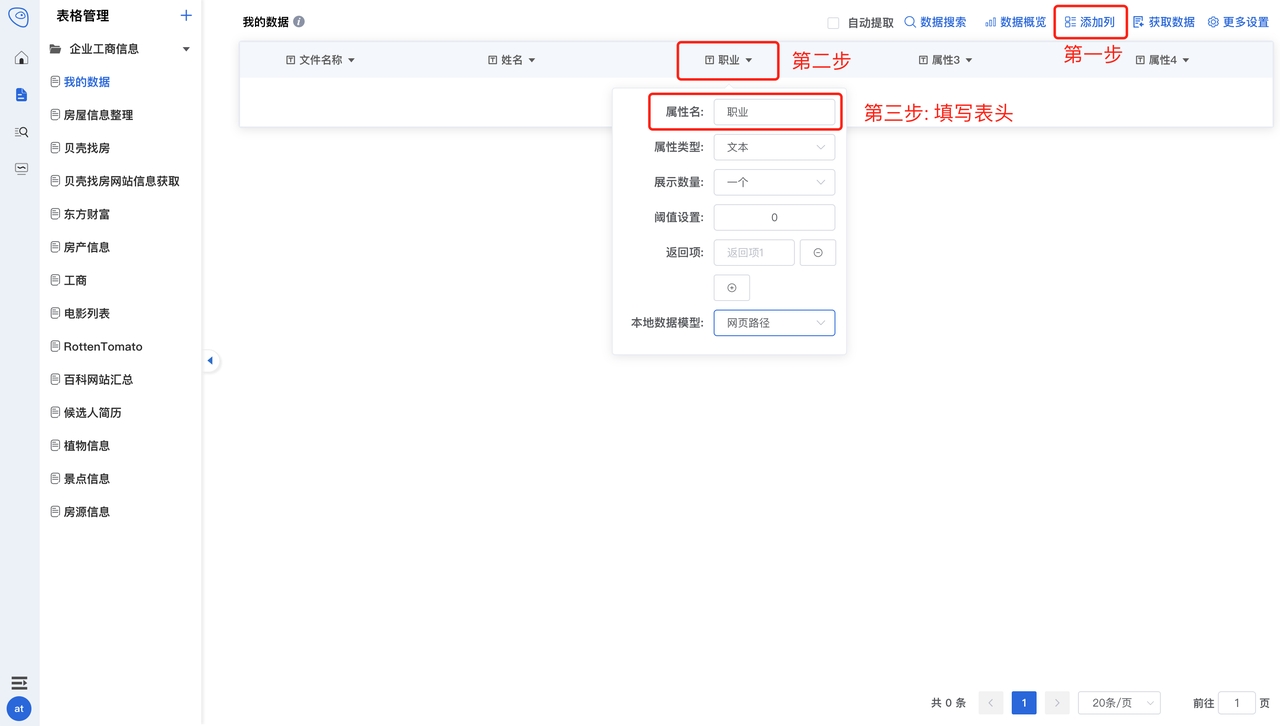
在数据中台左侧列表中找到“表格管理”一栏,创建你需要的表格,同时设置表格每一列的字段名,表示需要从网页获取哪些信息。


第三步:配置表格提取规则#
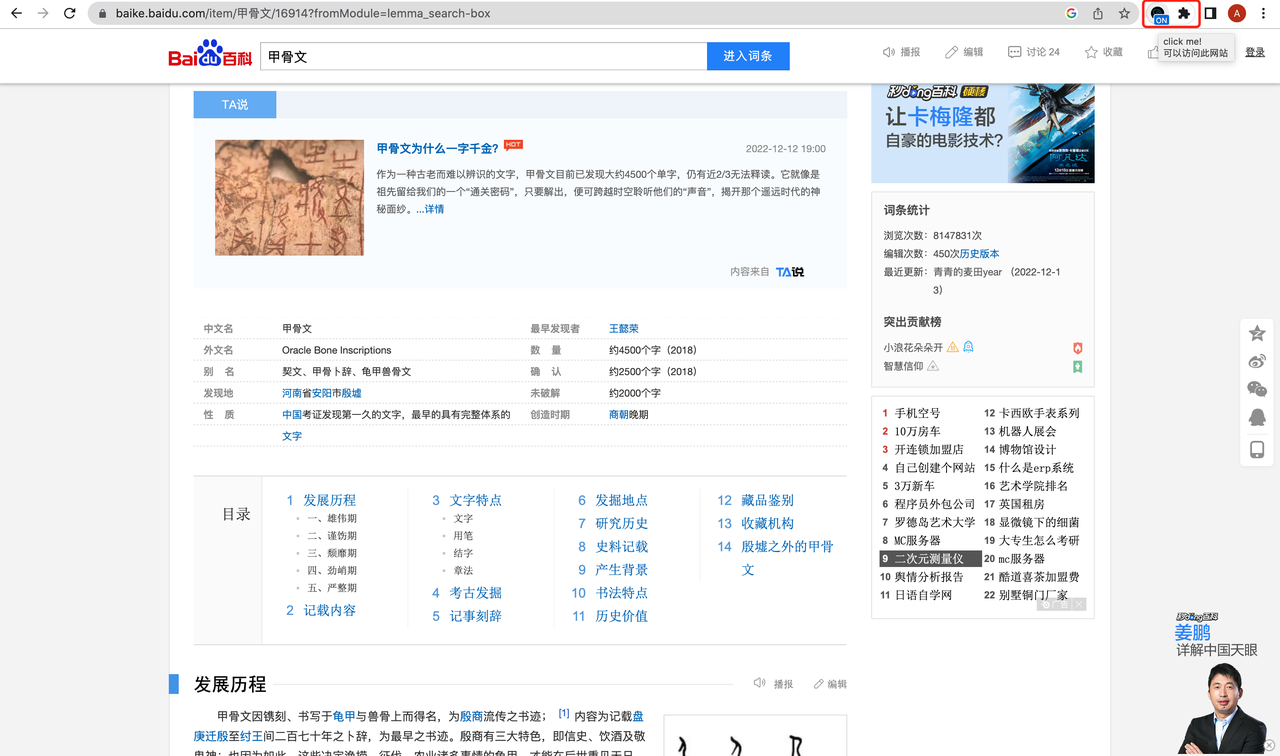
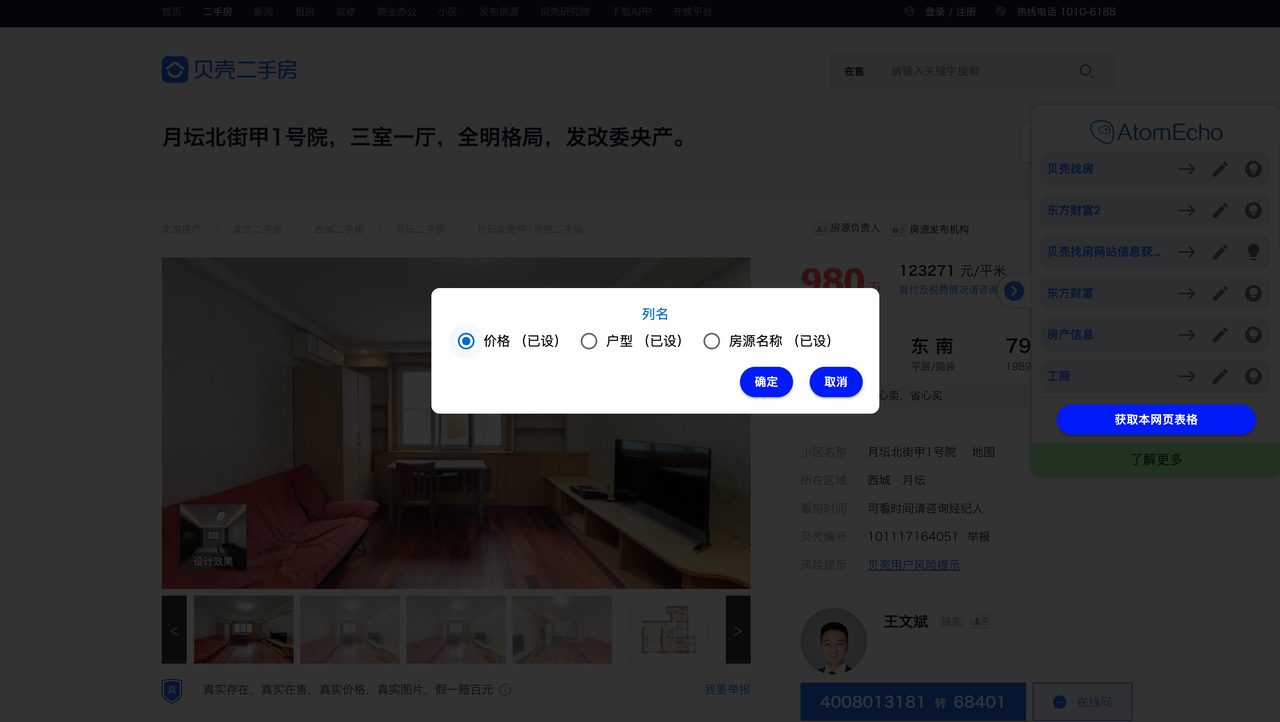
点击表格栏中灯泡形状的按钮,开启取词模式,可以选择网页中的任意元素进行后续的抽取。将鼠标放在你想要抽取的网页元素上,点击该元素弹出选择框。选择框中包含了对应表格中的所有列名字段,选定对应的列名字段之后,点击确认即可配置表格提取规则。配置好整个表格中所有列的提取规则之后,就可以开始网页数据的抽取了。


第四步:手动获取数据#
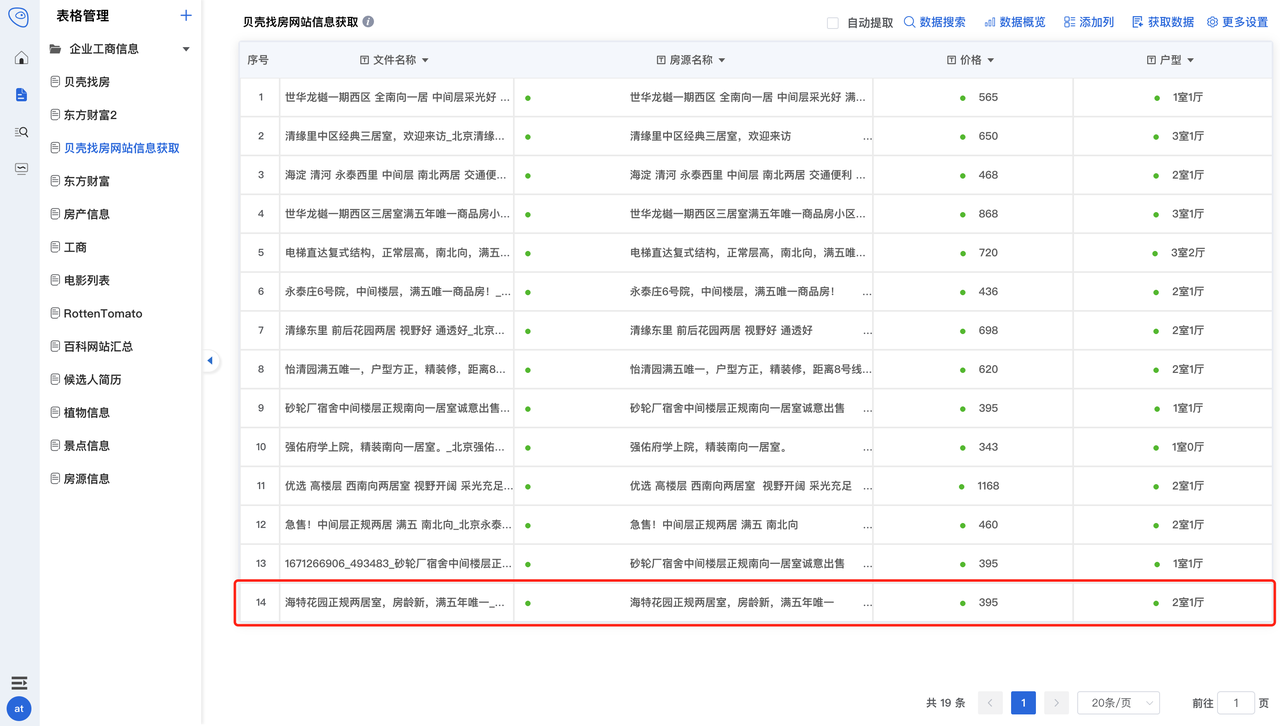
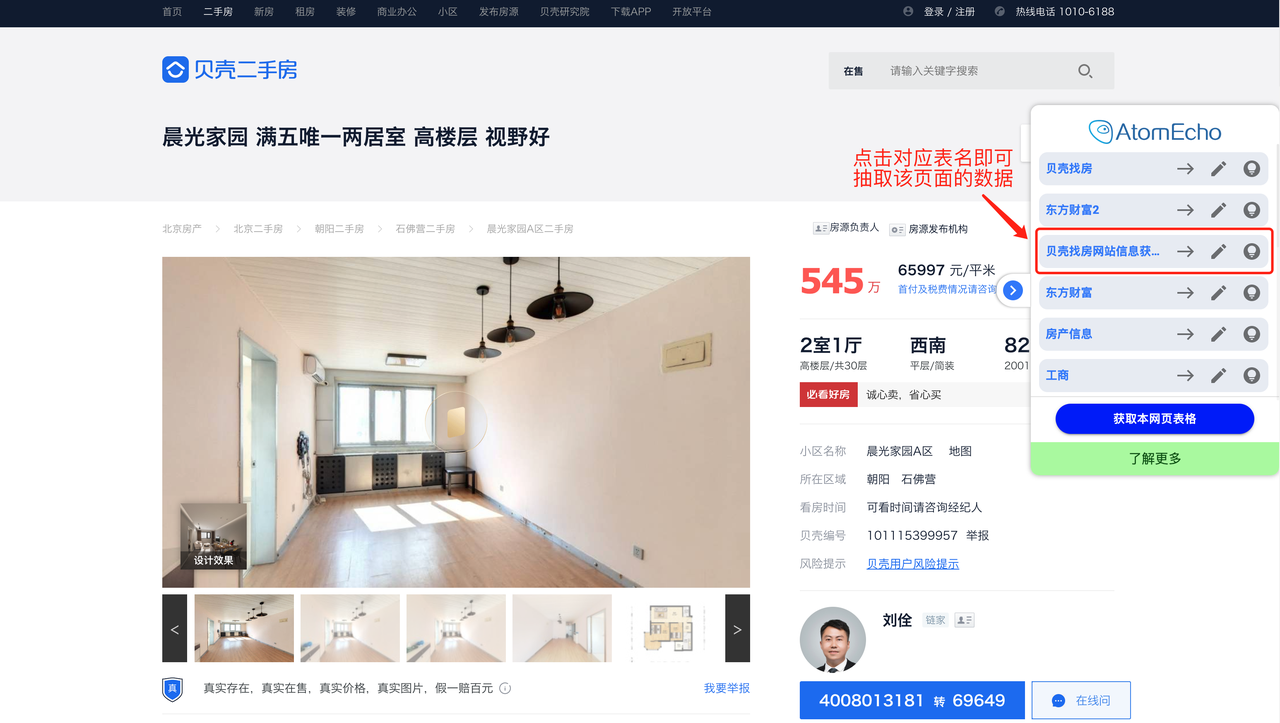
打开和上一步配置阶段同类型的网页,在插件的表格列表中点击刚才配置过的表格名称,即可将网页中配置好的元素抽取汇总到该表格中。可以点击右向箭头跳转到数据中台查看最新的数据。

第五步:自动获取数据#
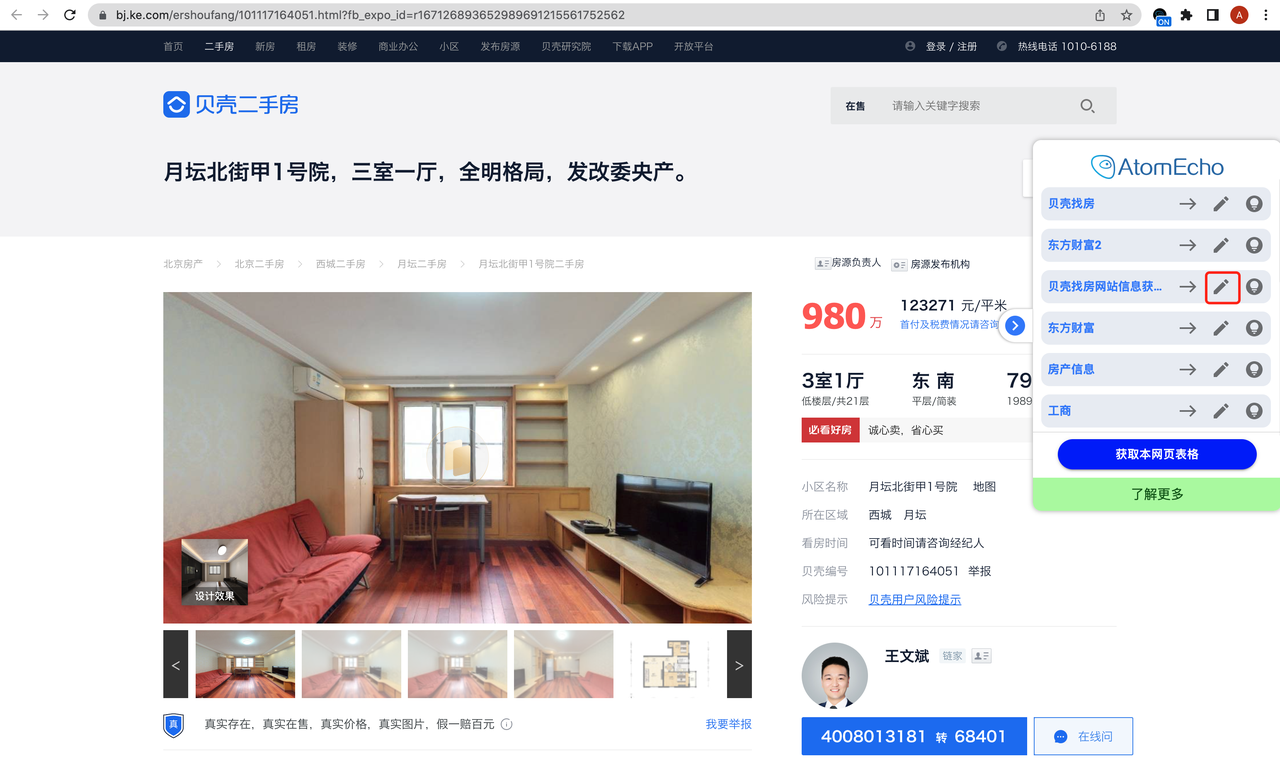
手动模式下,需要每次打开网页点击对应表格才能完成数据抽取。我们也可以省略这些步骤,让插件在后台自动获取数据。在插件中针对某个表格,点击红框中的编辑按钮进入编辑模式。

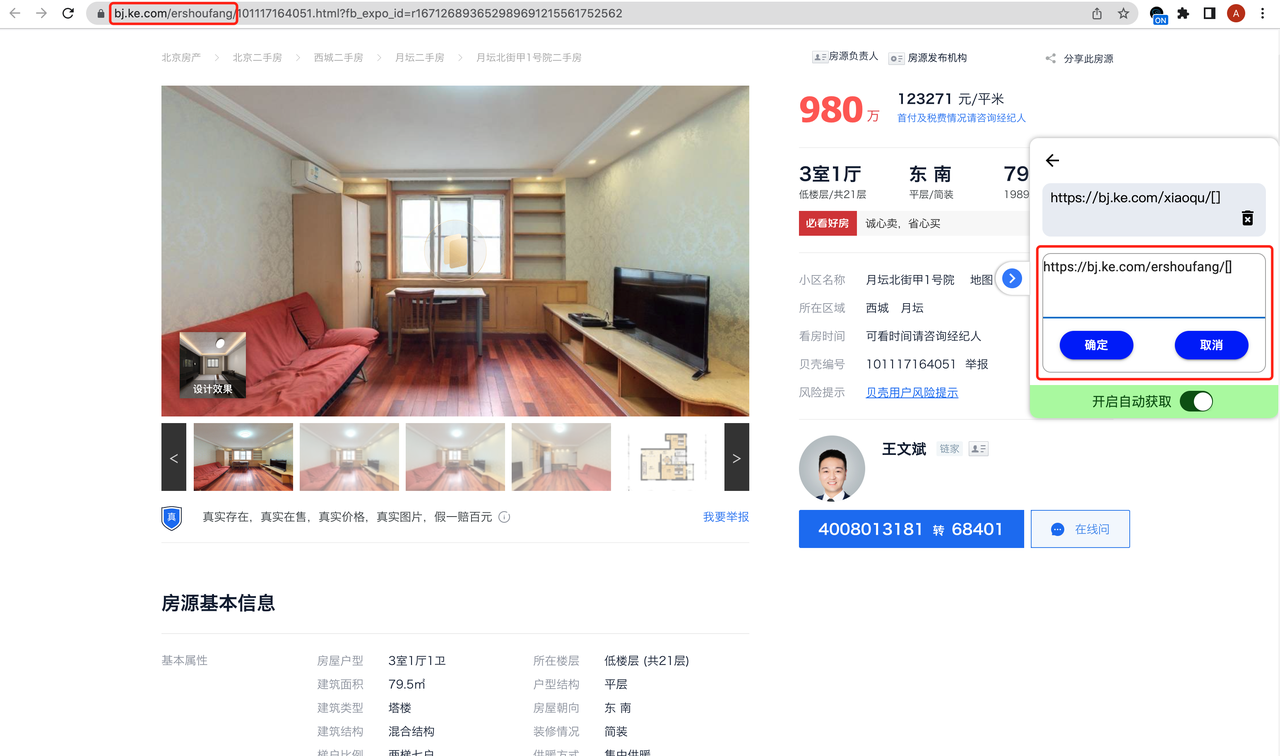
提前设定好该表格需要抽取的网页链接,可以是一个也可以是多个。由于网页链接的后缀会有变化,因此,只需要填写网页链接前面通用的一部分,后面变化的部分用英文的中括号代替,然后打开“开启自动获取”按钮,即可配置成功。

接下来,浏览具有相同链接前缀的网页,插件会自动将设定好的信息记录到表格,提示“成功获取数据”,你看过的数据我们都帮你记录好了,所见即所得。